728x90
반응형
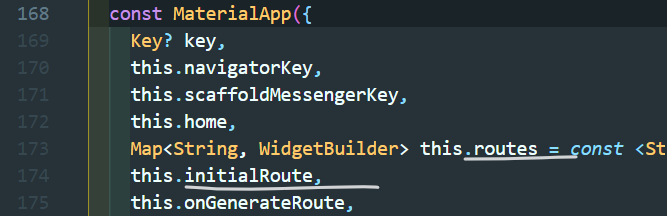
MaterialApp 위젯의 routes, initialRoute argument는 멀티 페이지 이동 기능을 구현할 때 꼭 필요한 요소들이다.

initialRoute argument는 멀티 페이지 이동을 할 때 화면에 가장 먼저 출력되는 route를 불러오는 역할 즉, home argument와 같은 역할을 한다. 그래서 멀티 페이지 이동 기능을 구현할 때 home 대신 initialRoute argument를 사용한다. home argument와 initialRoute argument가 동시에 존재하면 에러가 발생하니 주의!!
routes argument는 이동할 페이지들의 이름을 지정하고, 생성하는 역할을 한다. <String, WidgetBuilder>가 한 쌍으로 전달되는 Map이라는 자료형을 가져야 한다. Map 자료구조는 Key:Value를 쌍으로 가지고 String은 Key에, WidgetBuilder은 Value에 해당한다.
<전체 코드>
[main.dart]
'작성한패키지경로'는 적절히 자신의 것으로 수정해야 오류가 나지 않는다.
import 'package:flutter/material.dart';
import 'package:작성한패키지경로/ScreenA.dart';
import 'package:작성한패키지경로/ScreenB.dart';
import 'package:작성한패키지경로/ScreenC.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
initialRoute: '/',
routes: {
'/': (context) => ScreenA(),
'/b': (context) => ScreenB(),
'/c': (context) => ScreenC()
},
);
}
}
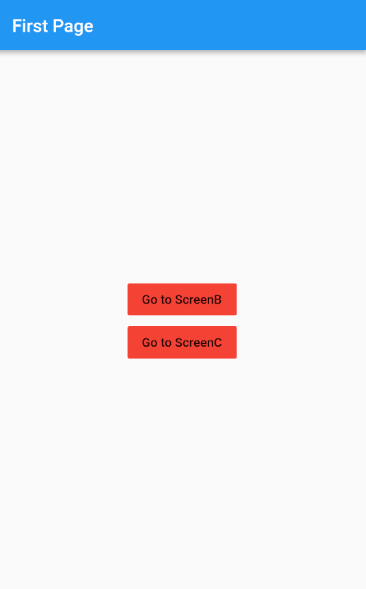
[ScreenA.dart]
import 'package:flutter/material.dart';
class ScreenA extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
color: Colors.red,
child: Text('Go to ScreenB'),
onPressed: () {
Navigator.pushNamed(context, '/b');
}),
FlatButton(
color: Colors.red,
child: Text('Go to ScreenC'),
onPressed: () {
Navigator.pushNamed(context, '/c');
}),
],
),
),
);
}
}Navigator.pushNamed(context, routeName)
routeName에 MaterialApp 위젯의 routes argument에서 지정한 이름을 넣어준다.
[ScreenB.dart]
import 'package:flutter/material.dart';
class ScreenB extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('Screen B')],
),
),
);
}
}
[ScreenC.dart]
import 'package:flutter/material.dart';
class ScreenC extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Third Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('Screen C')],
),
),
);
}
}



728x90
반응형
'Mobile > Flutter' 카테고리의 다른 글
| [Flutter] 기상청 오픈API 위경도→ x, y 좌표 dart 변환 코드 (0) | 2022.02.01 |
|---|---|
| [Flutter] Error: This expression has type 'void' and can't be used. (0) | 2022.01.28 |
| [Flutter] 페이지 이동 - 네비게이터(Navigator) 이해하기 (0) | 2022.01.24 |
| [Flutter] Toast message (0) | 2022.01.23 |
| [Flutter] BuildContext 이해하기 (1) | 2022.01.22 |



