728x90
반응형
1. inline style
CSS 파일을 따로 작성하지 않고 html 태그에 바로 작성한다. 객체(중괄호)로 작성해야 한다.

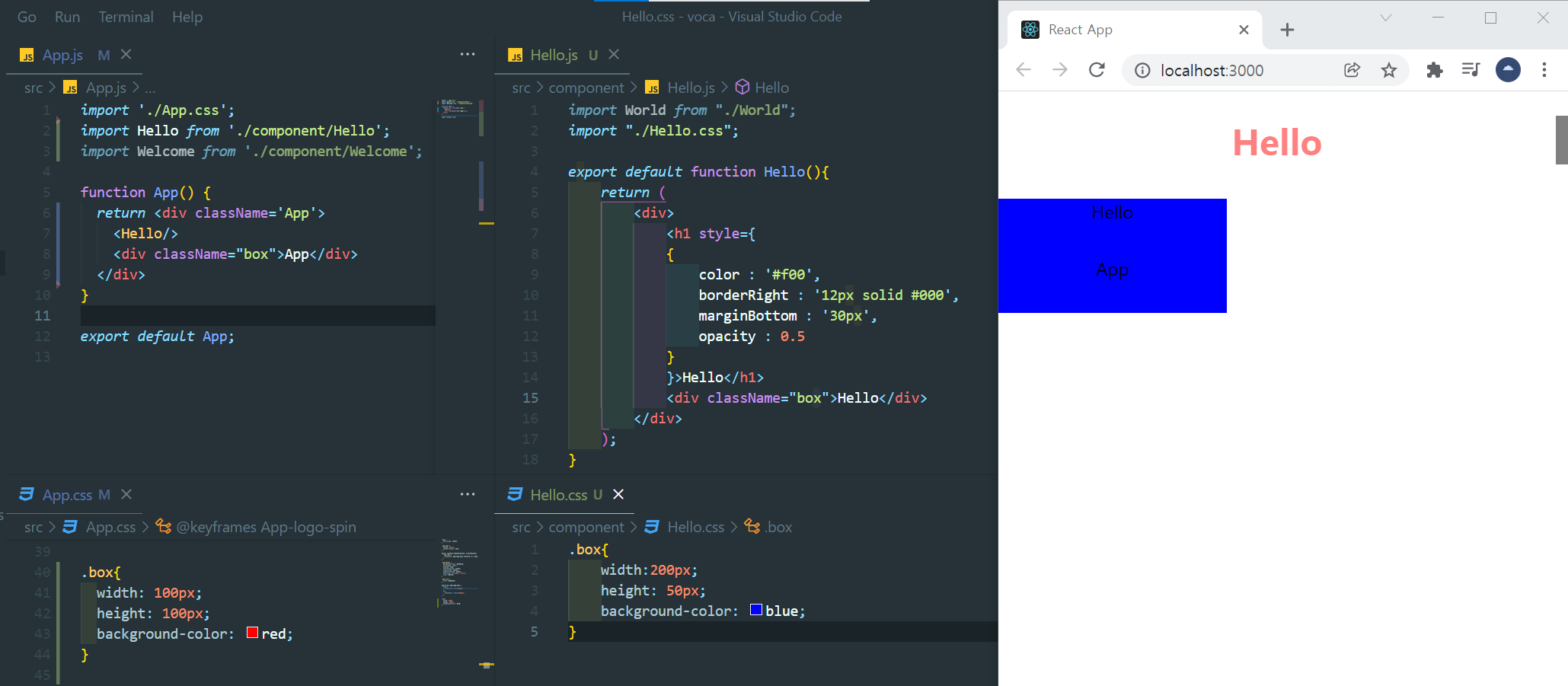
2. index.css 파일에 작성
index.css는 전체 프로젝트에 영향을 미치고 App.css는 앱 컴포넌트에 한정된 내용들이 들어가 있다.
그런데 한 가지 문제점이 있다. App.css는 앱 컴포넌트에만 적용되는 것이 아니다.

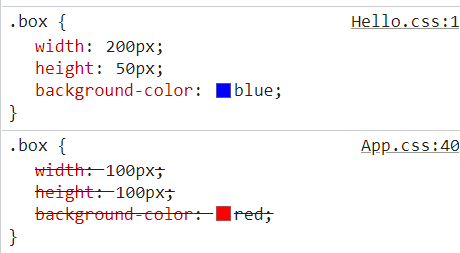
App 컴포넌트에 있는 box와 Hello 컴포넌트에 있는 box 모두에 Hello.css가 적용되었다.

같은 클래스명이라서 오버레이된다. CSS 파일들이 각 컴포넌트에 종속되는 것이 아니라 head 부분에 들어가기 때문에 전 페이지에 영향을 미치게 된다.
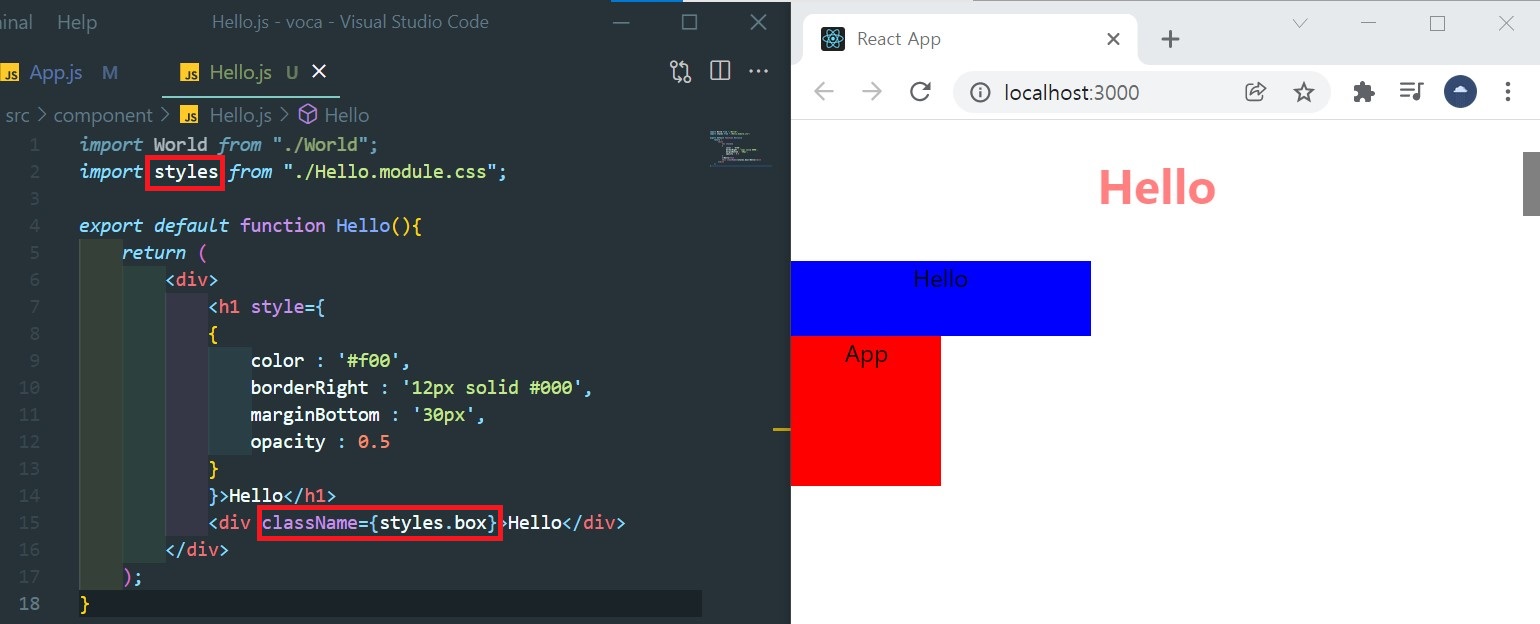
3. CSS module
각 컴포넌트에 특화된 CSS를 작성하기 위해서 모듈을 활용할 것이다.

컴포넌트명.module.css 파일을 만든다.

import할 때는 styles 객체로 import하고 className은 {styles.클래스명}으로 바꿔준다.

App.css도 마찬가지로 App.module.css로 바꿔주었다.

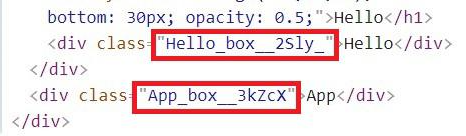
각 컴포넌트에 특화된 클래스명을 가지게 되었음을 확인할 수 있다. 뒤에 해시값(2Sly_, 3kZcX)이 들어가 동일한 내용으로 작성하더라도 중복될 걱정이 없다.
728x90
반응형
'Frontend > React' 카테고리의 다른 글
| [React] props를 통해 컴포넌트에 값 전달하기 (0) | 2024.06.11 |
|---|---|
| [React] 이벤트 처리(Handling Events) (0) | 2021.12.25 |
| [React] 컴포넌트 만들기 (0) | 2021.12.22 |
| [React] 컴포넌트, JSX (0) | 2021.11.14 |
| [React] 설치(create-react-app) 및 구성 파일 알아보기 (0) | 2021.11.14 |



