728x90
반응형
리액트로 만든 페이지는 컴포넌트들로 구성되어 있다. 페이지 단위로 html을 작성하는 것이 아니라, 각 부분을 컴포넌트로 만들어 조립해서 사용한다. 따라서 비슷한 부분들은 코드를 재사용 할 수 있고, 유지보수도 쉬워진다.
예를 들면 다음과 같이 컴포넌트를 나눌 수 있다.

광고 컴포넌트는 비슷하게 동작할 것이기 때문에 같은 컴포넌트를 스타일만 다르게 해서 재활용할 수 있다.
언론사 컴포넌트의 경우 더 작게 나눠 각 언론사 컴포넌트로 쪼개서 재활용 할 수 있다.

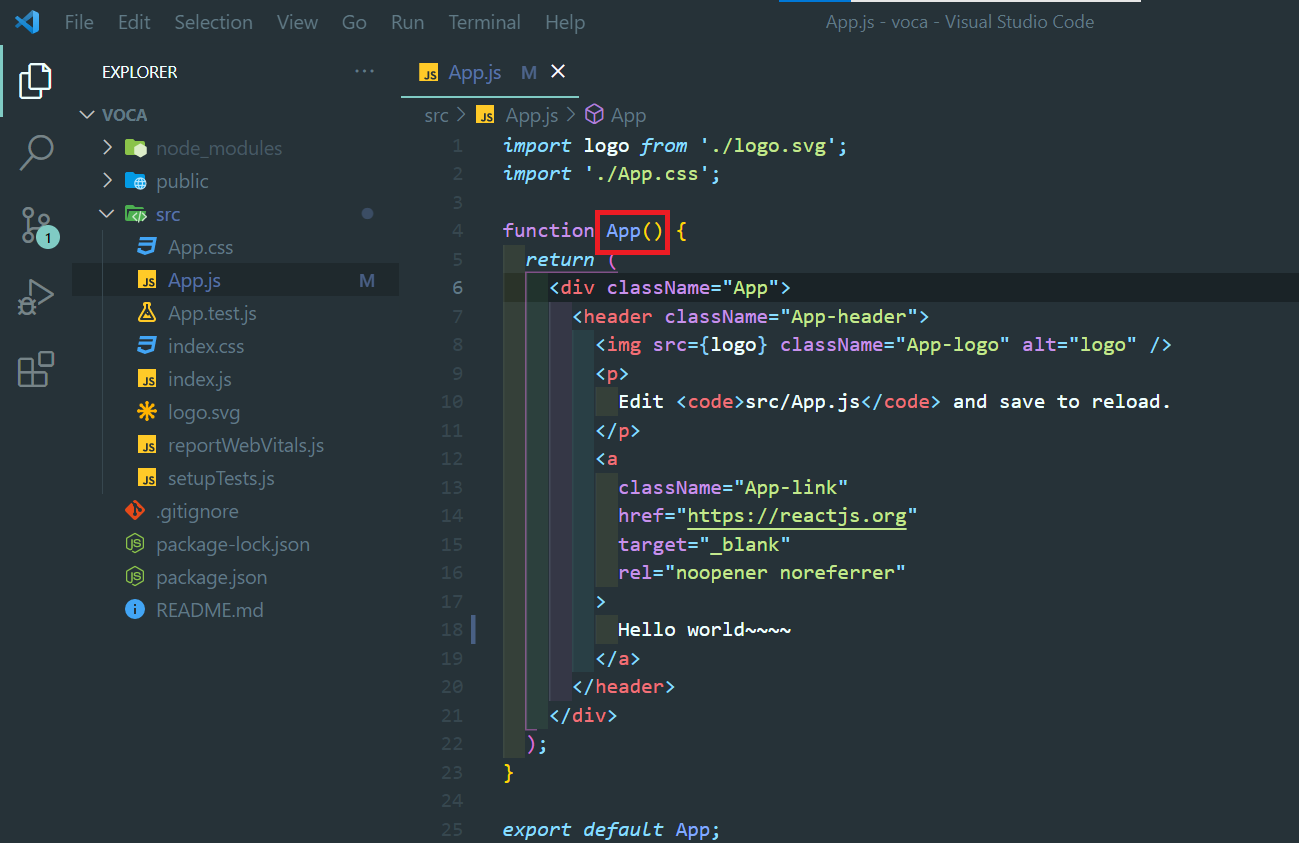
현재는 App이라는 컴포넌트 하나만 있는 상태이다. App 컴포넌트는 함수로 만들어져 있다. 이렇게 함수로 만들어진 컴포넌트를 함수형 컴포넌트라고 한다. 모든 컴포넌트는 대문자로 시작해야 한다.
이 함수가 리턴하는 것은 JSX(Javascript XML)이다. JSX를 사용하면 React에서 HTML을 보다 쉽게 작성할 수 있다.

class는 Javascript의 예약어이기 때문에 JSX에서 class는 className이 된다.
JSX의 중괄호 안에는 유효한 모든 Javascript 표현식을 넣을 수 있다. 위 예시에서의 name, 2 + 3, naver.url, naver.name 모두 유효한 표현식이다.
728x90
반응형
'Frontend > React' 카테고리의 다른 글
| [React] props를 통해 컴포넌트에 값 전달하기 (0) | 2024.06.11 |
|---|---|
| [React] 이벤트 처리(Handling Events) (0) | 2021.12.25 |
| [React] CSS 작성법(module css) (0) | 2021.12.23 |
| [React] 컴포넌트 만들기 (0) | 2021.12.22 |
| [React] 설치(create-react-app) 및 구성 파일 알아보기 (0) | 2021.11.14 |



