728x90
반응형
1. v-bind와 v-on을 함께 사용
- v-bind를 사용하여 input 요소의 value 속성 값을 입력 값으로 사용
- v-on을 사용하여 input 이벤트가 발생할 때마다 input 요소의 value 값을 별도 반응형 변수에 저장하는 핸들러를 호출
<body>
<div id="app">
<p>{{ inputText1 }}</p>
<input :value="inputText1" @input="onInput" />
</div>
<script>
const { createApp, ref } = Vue
const app = createApp({
setup() {
const inputText1 = ref("")
const onInput = function (event) {
inputText1.value = event.currentTarget.value
}
return {
inputText1,
onInput,
}
},
})
app.mount("#app")
</script>
</body>
2. v-model 사용 (양방향 바인딩)
<body>
<div id="app">
<p>{{ inputText2 }}</p>
<input v-model="inputText2" /><br />
</div>
<script>
const { createApp, ref } = Vue
const app = createApp({
setup() {
const inputText2 = ref("")
return {
inputText2,
}
},
})
app.mount("#app")
</script>
</body>
- v-model은 단순 text input 뿐만 아니라 checkbox, radio, select 등 다양한 타입의 입력 방식과 함께 사용 가능
- checkbox 활용
1) 단일 체크박스와 boolean 값 활용
<body>
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked" />
<label for="checkbox">{{ checked }}</label>
</div>
<script>
const { createApp, ref } = Vue;
const app = createApp({
setup() {
const checked = ref(false);
return {
checked,
};
},
});
app.mount("#app");
</script>
</body>
2) 여러 체크박스와 배열 활용
<body>
<div id="app">
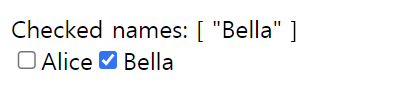
<div>Checked names: {{ checkedNames }}</div>
<input type="checkbox" id="alice" value="Alice" v-model="checkedNames" />
<label for="alice">Alice</label>
<input type="checkbox" id="bella" value="Bella" v-model="checkedNames" />
<label for="bella">Bella</label>
</div>
<script>
const { createApp, ref } = Vue;
const app = createApp({
setup() {
const checkedNames = ref([]);
return {
checkedNames,
};
},
});
app.mount("#app");
</script>
</body>
- select 활용
: select에서 v-model 표현식의 초기 값이 어떤 option과도 일치하지 않는 경우 select 요소는 "선택되지 않은(unselected)" 상태로 렌더링 됨
<body>
<div id="app">
<div>Selected: {{ selected }}</div>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>Alice</option>
<option>Bella</option>
<option>Cathy</option>
</select>
</div>
<script>
const { createApp, ref } = Vue;
const app = createApp({
setup() {
const selected = ref("");
return {
selected,
};
},
});
app.mount("#app");
</script>
</body>
v-model 수식어
- .lazy : 입력이 될 때마다 바인딩 되는 것이 아니라 입력이 끝난 후 바인딩 하고 싶을 때 사용할 수 있다. 입력 후 input에서 focusout 될 때 변경된다.
<input type="text" v-model.lazy="message"/>
- .number : 입력된 값의 type을 number로 변환해준다. 문자가 들어왔다면 변환되지 않고 숫자만 입력했을 경우 변환된다.
<input type="text" v-model.number="price"/>
- .trim : 입력값의 양 끝 공백을 제거한다.
<input type="text" v-model.trim="message"/>728x90
반응형
'Frontend > Vue3' 카테고리의 다른 글
| [Vue3] 조건부 렌더링 (v-if, v-show) (0) | 2024.05.06 |
|---|---|
| [Vue3] Computed Property (0) | 2024.05.06 |
| [Vue3] 이벤트 핸들링 (v-on) (0) | 2024.05.05 |
| [Vue3] 동적 데이터 바인딩 (v-bind) (0) | 2024.05.04 |
| [Vue3] 템플릿 문법 (0) | 2024.05.04 |



