728x90
반응형
json-server란?
빠르고 쉽게 REST API를 구축해준다. 주로 프로토타입을 만들거나, 공부 목적으로 사용하는데 프로덕션용으로는 부적합하다.
더미데이터 파일(data.json) 만들기
{
"days" : [
{"id":1, "day":1},
{"id":2, "day":2},
{"id":3, "day":3}
],
"words" : [
{
"id":1,
"day":1,
"eng":"book",
"kor":"책",
"isDone":false
},
{
"id":2,
"day":1,
"eng":"apple",
"kor":"사과",
"isDone":true
},
{
"id":3,
"day":2,
"eng":"car",
"kor":"자동차",
"isDone":false
},
{
"id":4,
"day":2,
"eng":"pen",
"kor":"펜",
"isDone":false
},
{
"id":5,
"day":3,
"eng":"school",
"kor":"학교",
"isDone":false
},
{
"id":6,
"day":3,
"eng":"pencil",
"kor":"연필",
"isDone":false
}
]
}설치 및 실행
npm install -g json-server
json-server --watch ./src/db/data.json
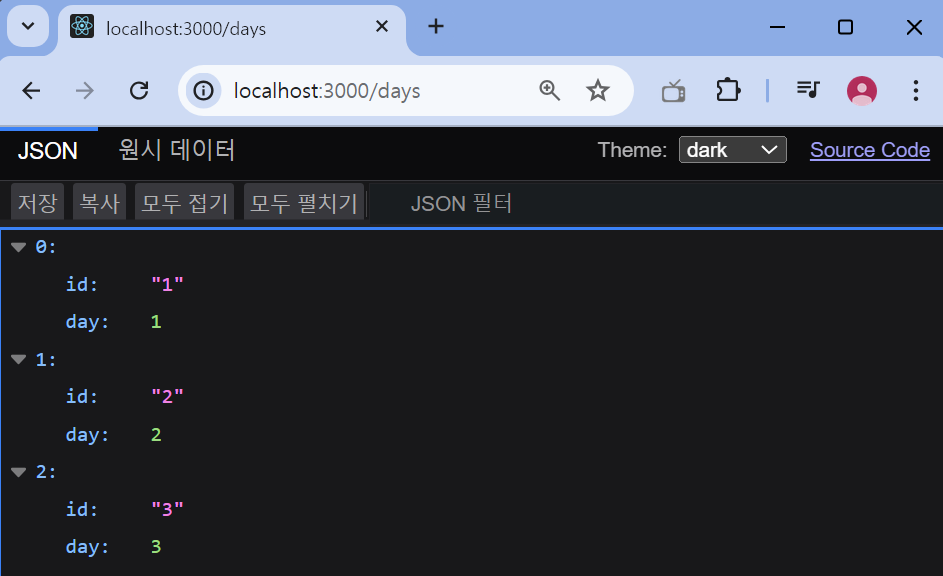
다음과 같이 서버가 만들어진다..!


728x90
반응형
'Frontend > React' 카테고리의 다른 글
| [React] Redux 상태 관리 라이브러리 (1) | 2024.07.03 |
|---|---|
| [React] useEffect를 사용하여 mount/unmount/update시 작업 설정하기 (0) | 2024.06.22 |
| [React] 라우터 구현(react-router-dom) (0) | 2024.06.21 |
| [React] props를 통해 컴포넌트에 값 전달하기 (0) | 2024.06.11 |
| [React] 이벤트 처리(Handling Events) (0) | 2021.12.25 |



