Redux를 사용해야 하는 이유
기존에는 props로 상태관리를 했다. (다음 게시물 참고)
https://winterflower.tistory.com/460
[React] props를 통해 컴포넌트에 값 전달하기
props는 properties의 줄임말이다. 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props를 사용한다. 예를 들어, App 컴포넌트에서 Hello 컴포넌트를 사용할 때 age라는 값을 전달해주려면 다음과 같이 코
winterflower.tistory.com
props로 상태 관리를 할 경우 자식 컴포넌트 간 다이렉트 데이터 전달은 불가능하고, 부모 컴포넌트를 통해 주고받아야 해서 자식이 많아질 경우 상태 관리가 매우 복잡해진다.
redux를 쓰면 상태값을 컴포넌트에 종속시키지 않고, 컴포넌트의 바깥에서 상태 관리를 할 수 있게 된다.
Redux 설치
npm install @reduxjs/toolkit react-reduxredux toolkit 라이브러리는 기존의 redux를 개선한 버전으로 문법이 좀 더 쉬워졌다. 기존의 redux만 쓴다면 Redux-actions, Redux-thunk 등 많은 문법과 기능 등을 설치해서 사용해야 한다. 이런 번거로운 것들을 쉽게 해주는 게 redux-toolkit이다.
Redux 셋팅
상태가 관리되는 공간인 store 파일을 만들고 다음 코드를 넣는다. 이 파일은 아무데나 만들어도 되는데, 필자는 src/store/index.js 파일을 만들어서 적용했다.
// src/store/index.js
import { configureStore } from "@reduxjs/toolkit";
export default configureStore({
reducer: {}
})
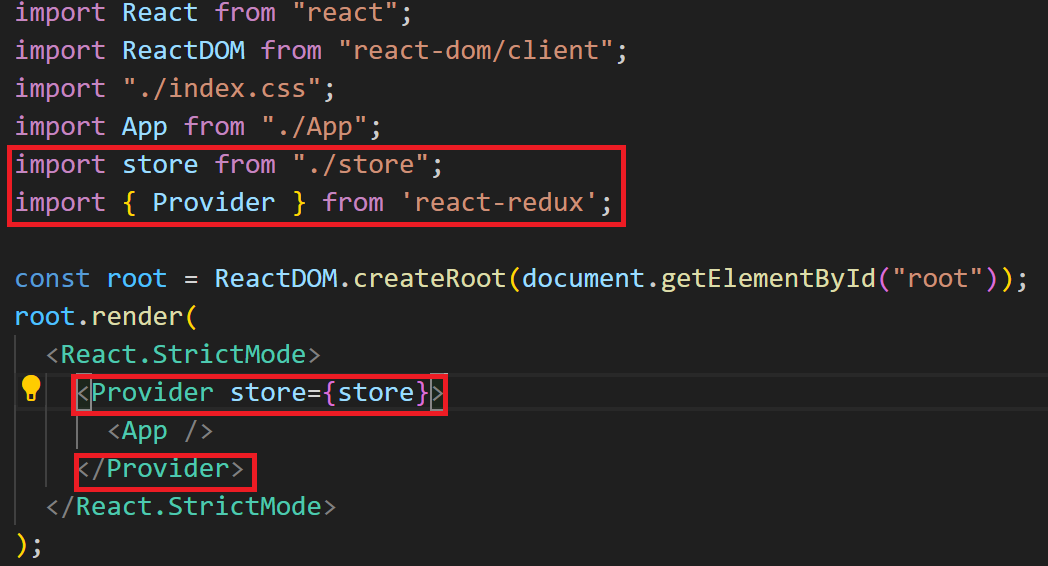
그리고 리액트를 설치하면 나오는 index.js 파일에 다음 코드를 추가한다.

Provider 컴포넌트와 store 파일을 import하고, <Provider store={store}>으로 <App/>을 감싸주면 된다.
이렇게 함으로써 <App>과 그 자식 컴포넌트들은 store.js에 있는 state들을 꺼내쓸 수 있다.
Redux 상태 보관
// src/store/index.js
import { configureStore, createSlice } from '@reduxjs/toolkit'
let 변수 = createSlice({
name: 이름변수,
initialState: 이름변수 초기값,
reducers: { }
})
export default configureStore({
reducer: {
변수2: 변수.reducer
},
});
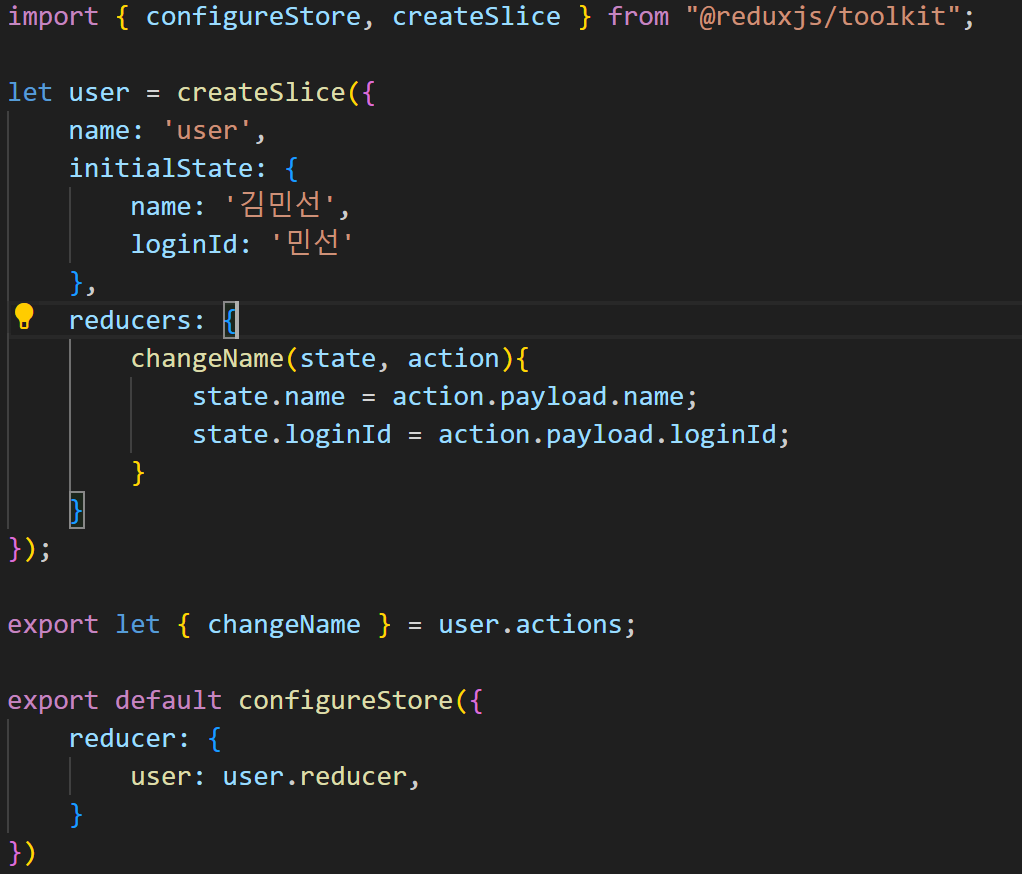
createSlice를 통해서 state를 생성할 수 있다. name으로 상태 이름을, initialState로 상태 초기값을 정한다.

생성한 state를 컴포넌트에서 어떻게 꺼내는지 살펴보자.
import { useSelector } from "react-redux";
function 어떤컴포넌트() {
let state = useSelector((state) => { return state })
...
return 생략
}
Redux 상태 수정
// src/store/index.js
import { configureStore, createSlice } from '@reduxjs/toolkit'
let 변수 = createSlice({
name: 이름변수,
initialState: 'hello',
reducers : {
changeName(state) {
return '변경하기 ' + state
}
}
});
export let { changeName } = 변수.actions
export default configureStore({
reducer: {
변수2: 변수.reducer
},
});reducers 안에 상태를 수정하는 함수들을 정의할 수 있다. 위의 코드에서는 changeName()을 만들었는데 파라미터 안에 state를 넣었다. 이 때 state는 기존에 있던 데이터를 뜻한다. changeName()을 실행하면 "변경하기 hello"로 수정이 된다.
그리고 수정함수를 만들었으면 export 해주어야 한다. export let { 수정함수이름 } = 변수.actions; 를 추가하면 된다.

동적으로 입력한 값으로 변경하려면 파라미터로 actions를 받아서 action.payload에서 꺼내쓰면 된다.
action.type 하면 state 수정 함수 이름이 나온다.
그럼 이렇게 만든 수정함수를 어떻게 쓰는지 살펴보자.
// src/store/index.js
import { useSelector, useDispatch } from "react-redux";
import { changeName } from "../store";
function 어떤컴포넌트() {
let state = useSelector((state) => { return state })
let dispatch = useDispatch();
...
return (
<div>
<button onClick={ () => { dispatch(changeName()) }}>
버튼
</button>
</div>
);
}수정함수를 import하고 useDispatch도 라이브러리에서 가져온다. 그리고 dispatch를 만들어서 dispatch로 수정함수를 감싸서 사용하면 된다.

post 요청을 보낸 값으로 넣어 수정할 수 있다.
'Frontend > React' 카테고리의 다른 글
| [React] useState 사용법과 동작원리 (1) | 2024.10.03 |
|---|---|
| [React] Typescript 컴포넌트 타입 종류 (0) | 2024.07.21 |
| [React] useEffect를 사용하여 mount/unmount/update시 작업 설정하기 (0) | 2024.06.22 |
| [React] json-server (0) | 2024.06.21 |
| [React] 라우터 구현(react-router-dom) (0) | 2024.06.21 |



