728x90
반응형
CSS의 박스 모델
각 HTML 태그 요소를 하나의 박스로 다룬다.
예) <div>DIVDIVDIV</div>
→ div 영역의 박스 구성이 보이지 않지만, 사실 박스로 구성되어 있음

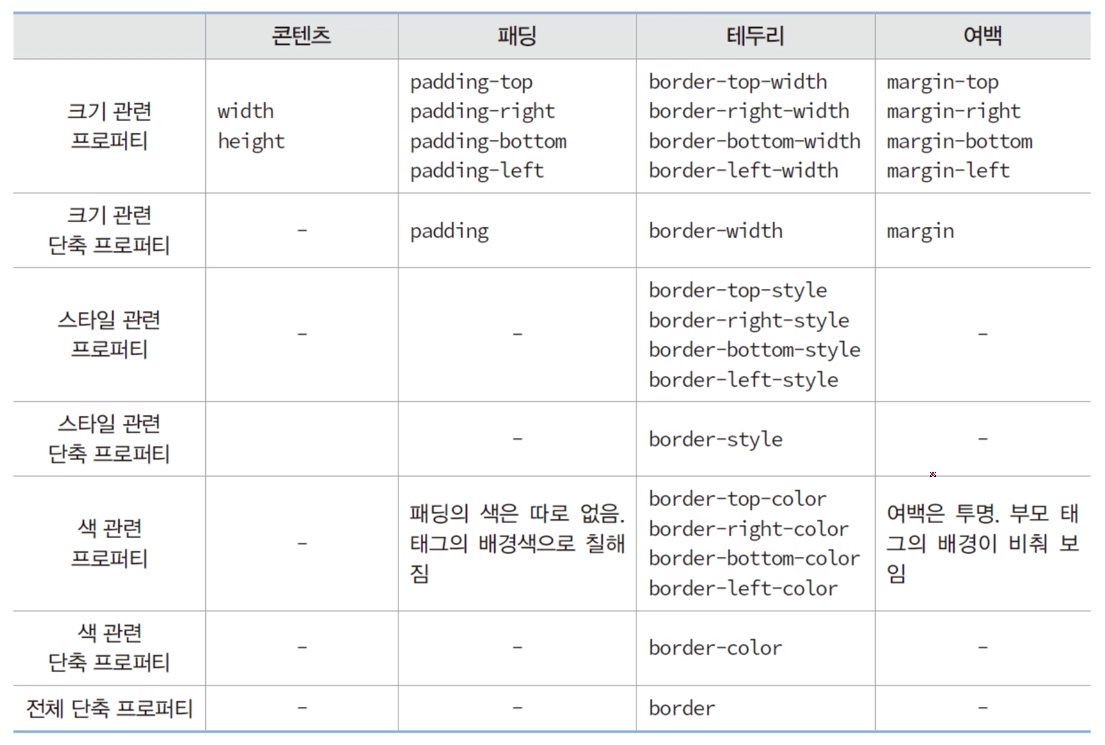
박스 모델을 구성하는 프로퍼티

박스 모델의 색, 테두리, 단축프로퍼티
border : 3px dotted blue;
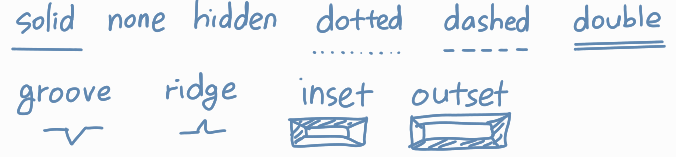
* 테두리 종류

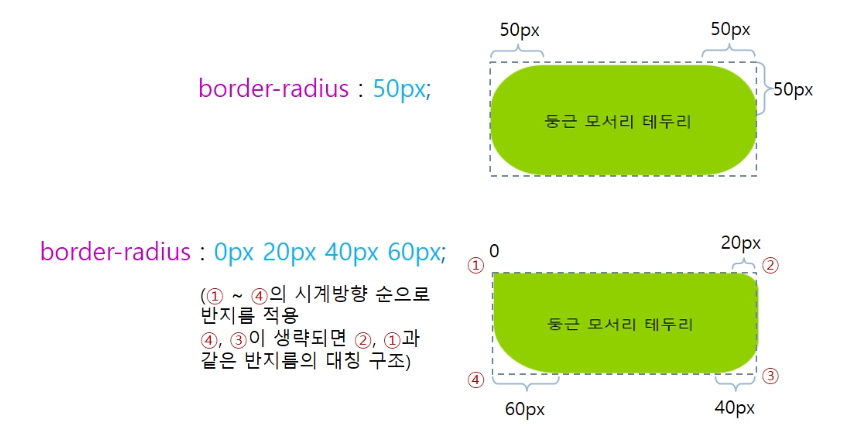
둥근 모서리 테두리 만들기 : border-radius

배경 다루기
background-color
background-image
background-position
background-position : center center; /* 박스 중간에 이미지 출력 */
background-repeat
background-repeat : repeat-y; /* 위에서 아래로 이미지 반복 출력 */
728x90
반응형
'Frontend > CSS' 카테고리의 다른 글
| [CSS] flexbox (0) | 2021.09.23 |
|---|---|
| [CSS] 배치 - display, position, float (0) | 2021.09.22 |
| [CSS] 텍스트 꾸미기 속성, 폰트 제어 속성 (0) | 2021.09.20 |
| [CSS] 선택자(selector) 정리 (0) | 2021.09.20 |



