728x90
반응형
flexbox란?
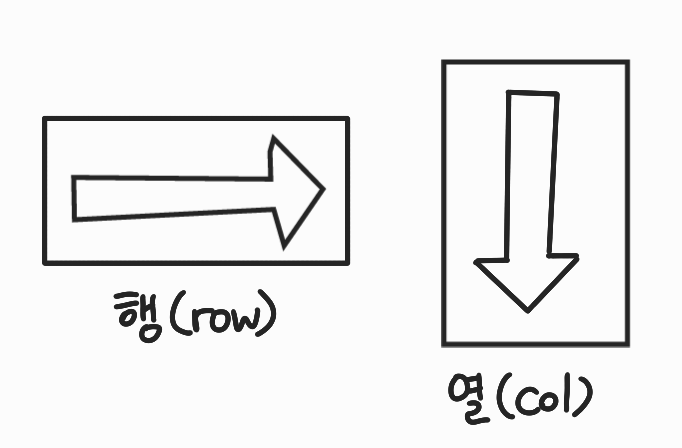
박스 내 요소 공간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델이다. flexbox를 1차원 모델이라 부르는 이유는, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 특성 때문이다.

flexbox를 flex 컨테이너라고도 한다.(요소들을 포함하기 때문)
flex 컨테이너를 만들기 위해서는 컨테이너에 display:flex;를 적용해야 한다.
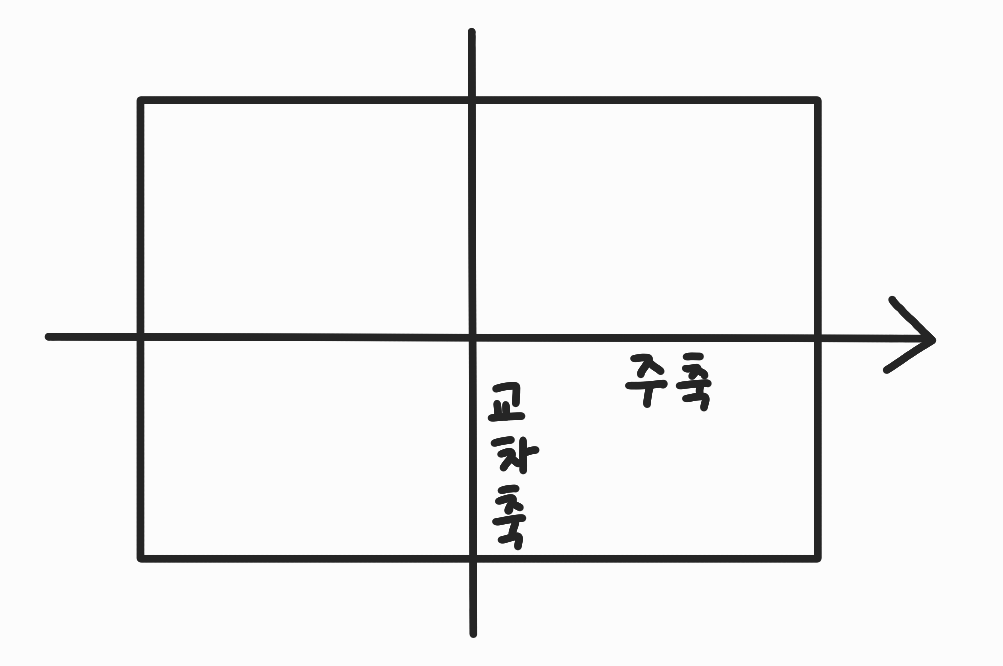
flexbox에는 주축(main-axis)과 교차축(cross-axis)이 있다.

flex-direction 속성
flexbox 내 요소를 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정한다.
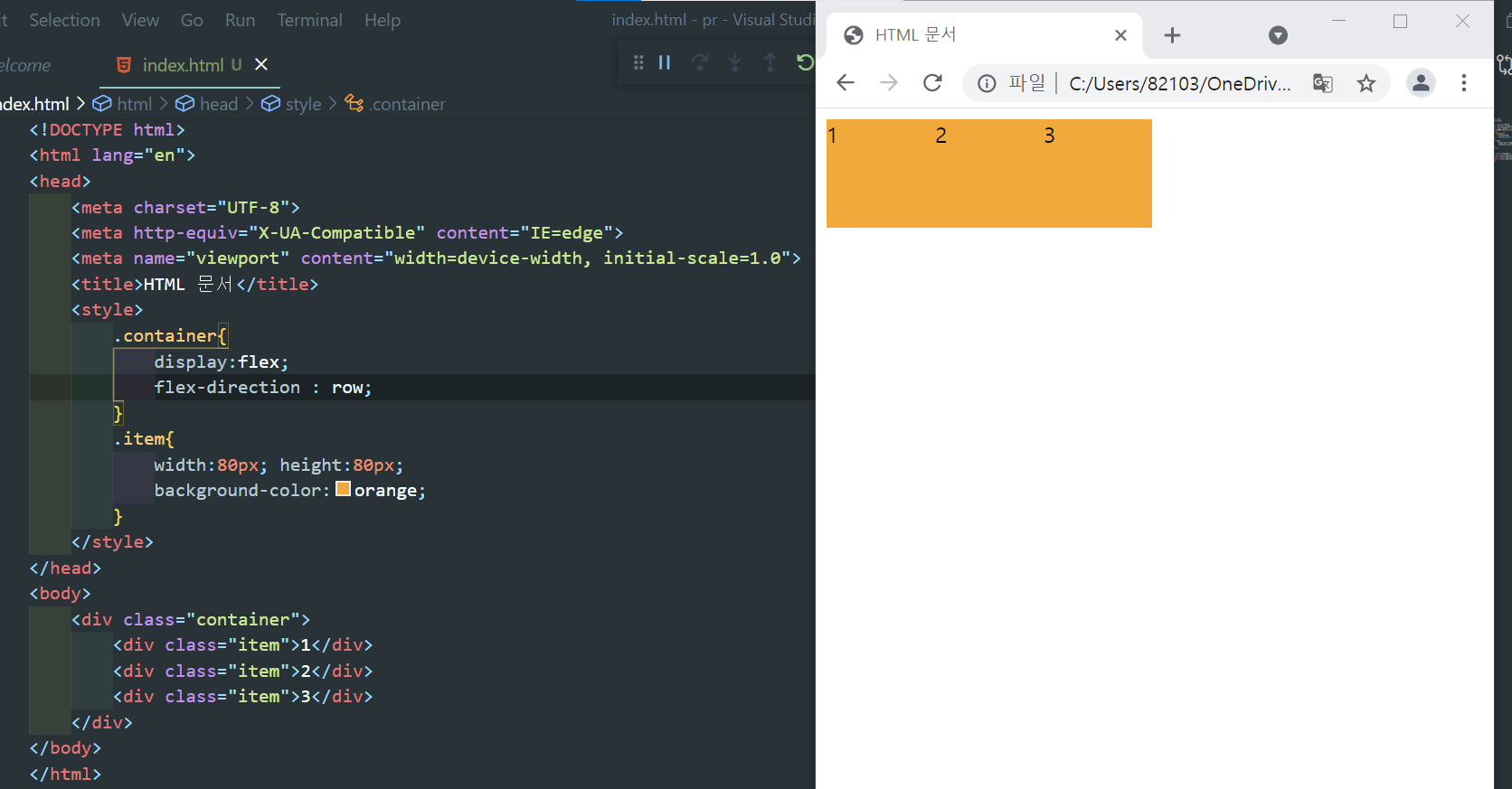
- row : 기본값. 주축은 행이고 방향은 콘텐츠의 방향과 동일
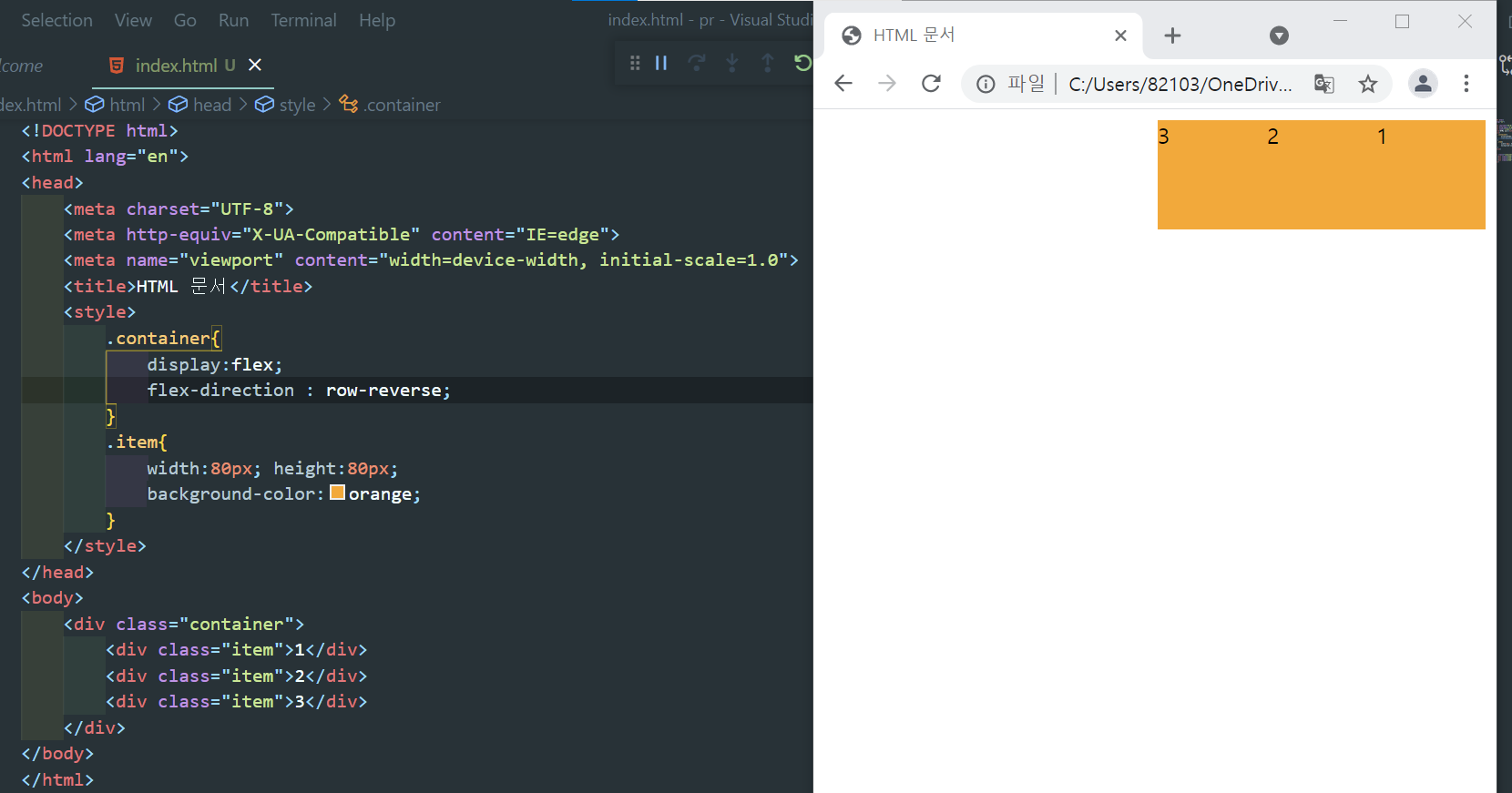
- row-reverse : 주축은 행이고 방향은 콘텐츠의 방향과 반대
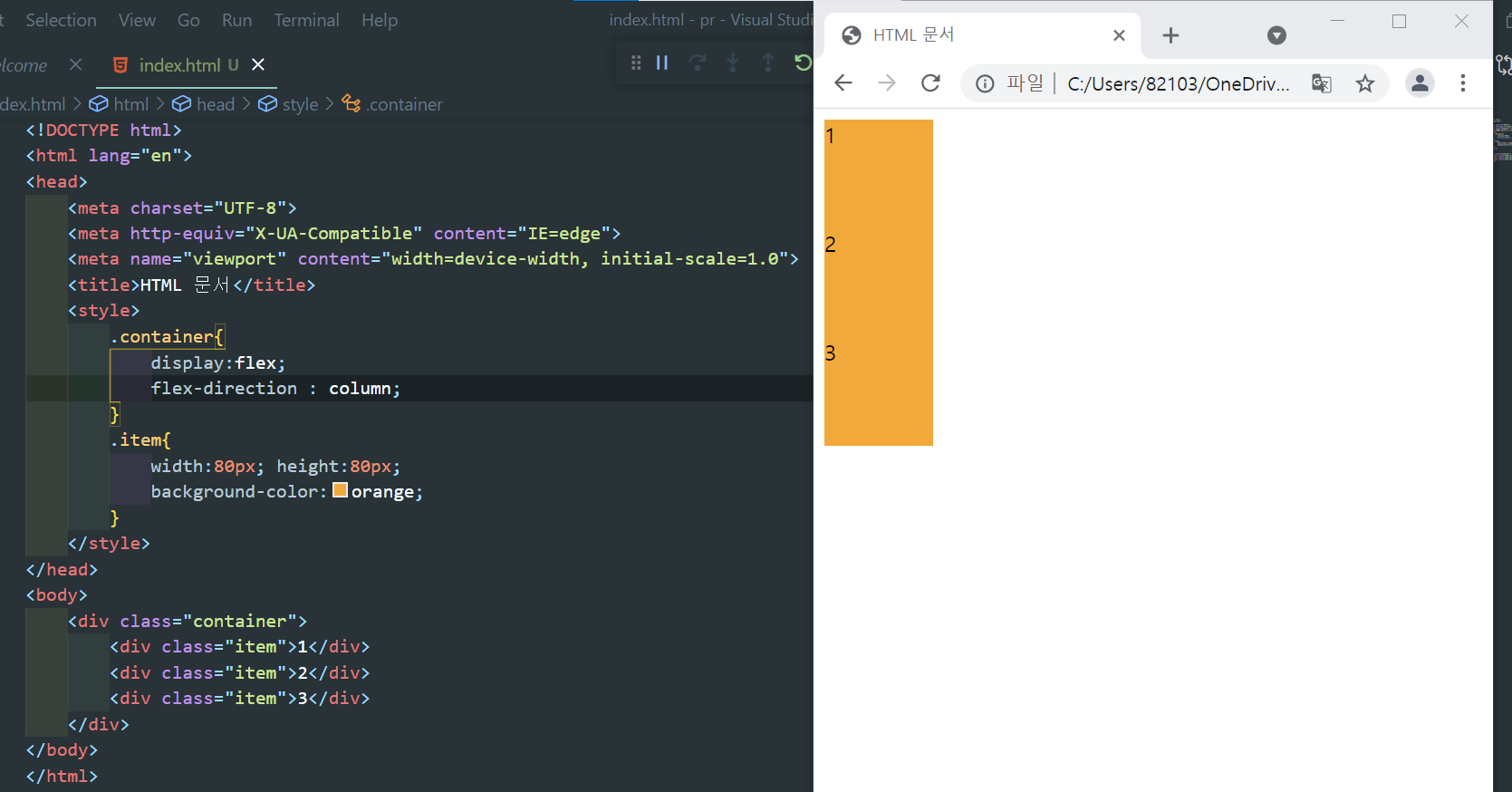
- column : 주축은 열이고 방향은 콘텐츠의 방향과 동일
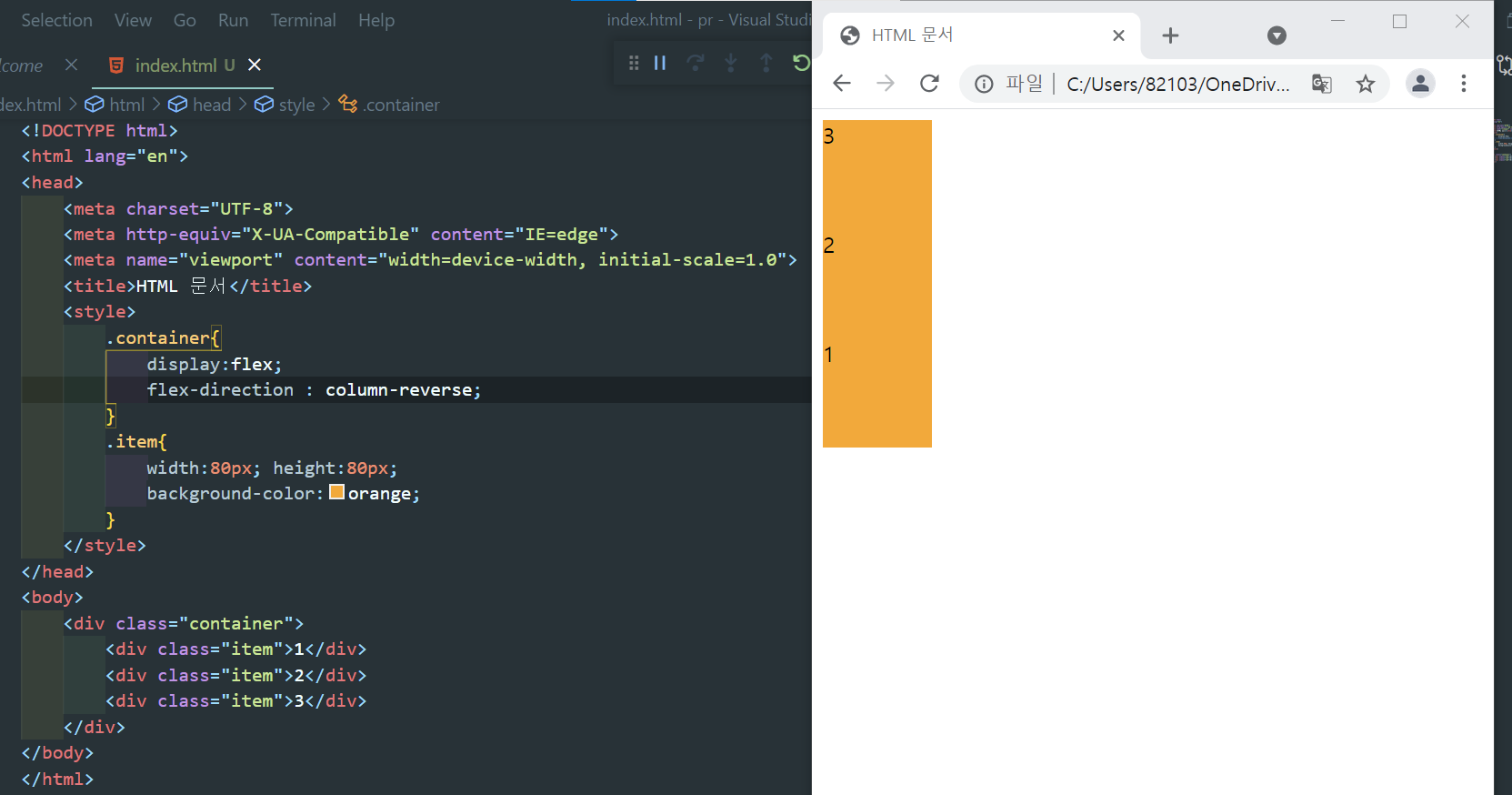
- column-reverse : 주축은 열이고 방향은 콘텐츠의 방향과 반대




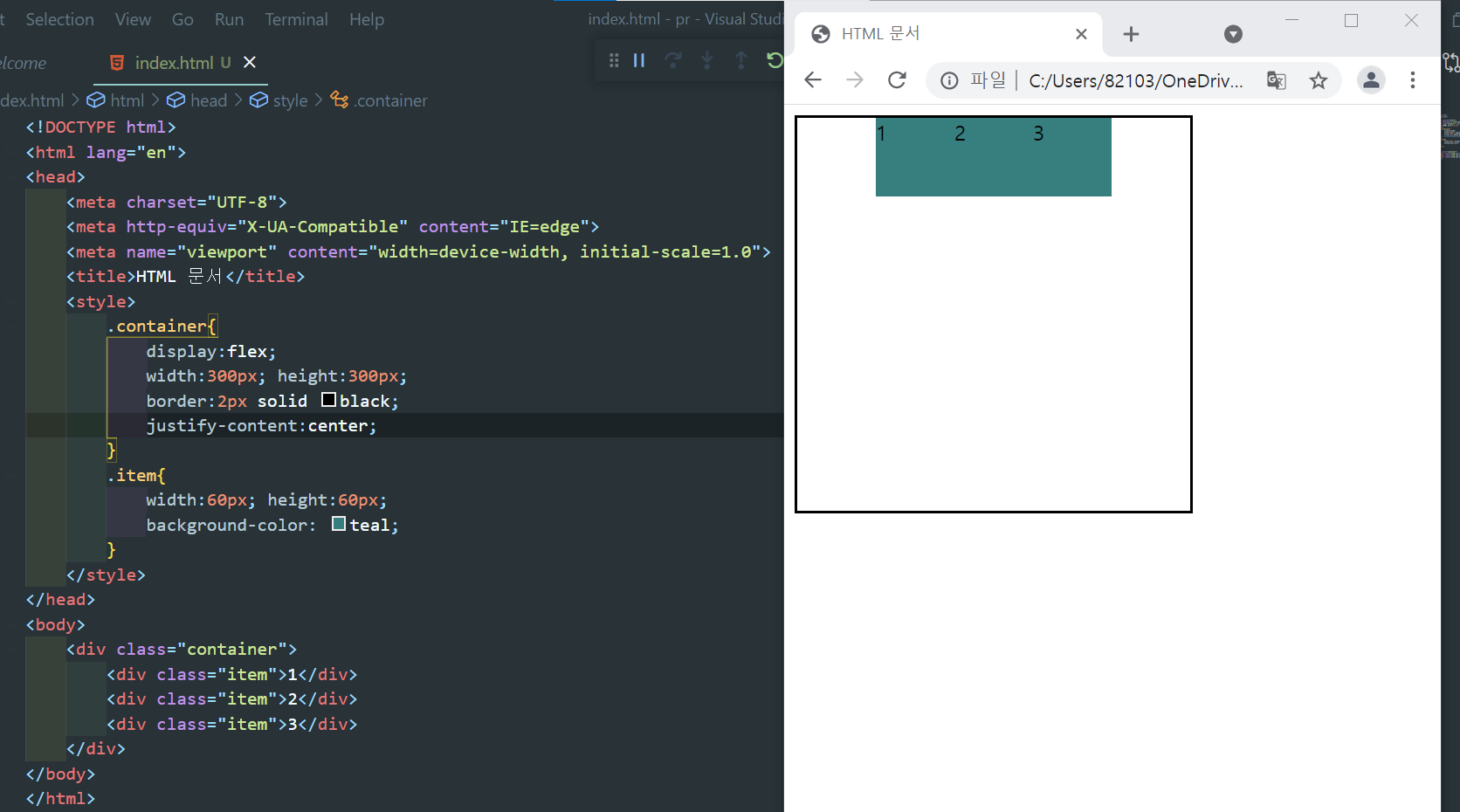
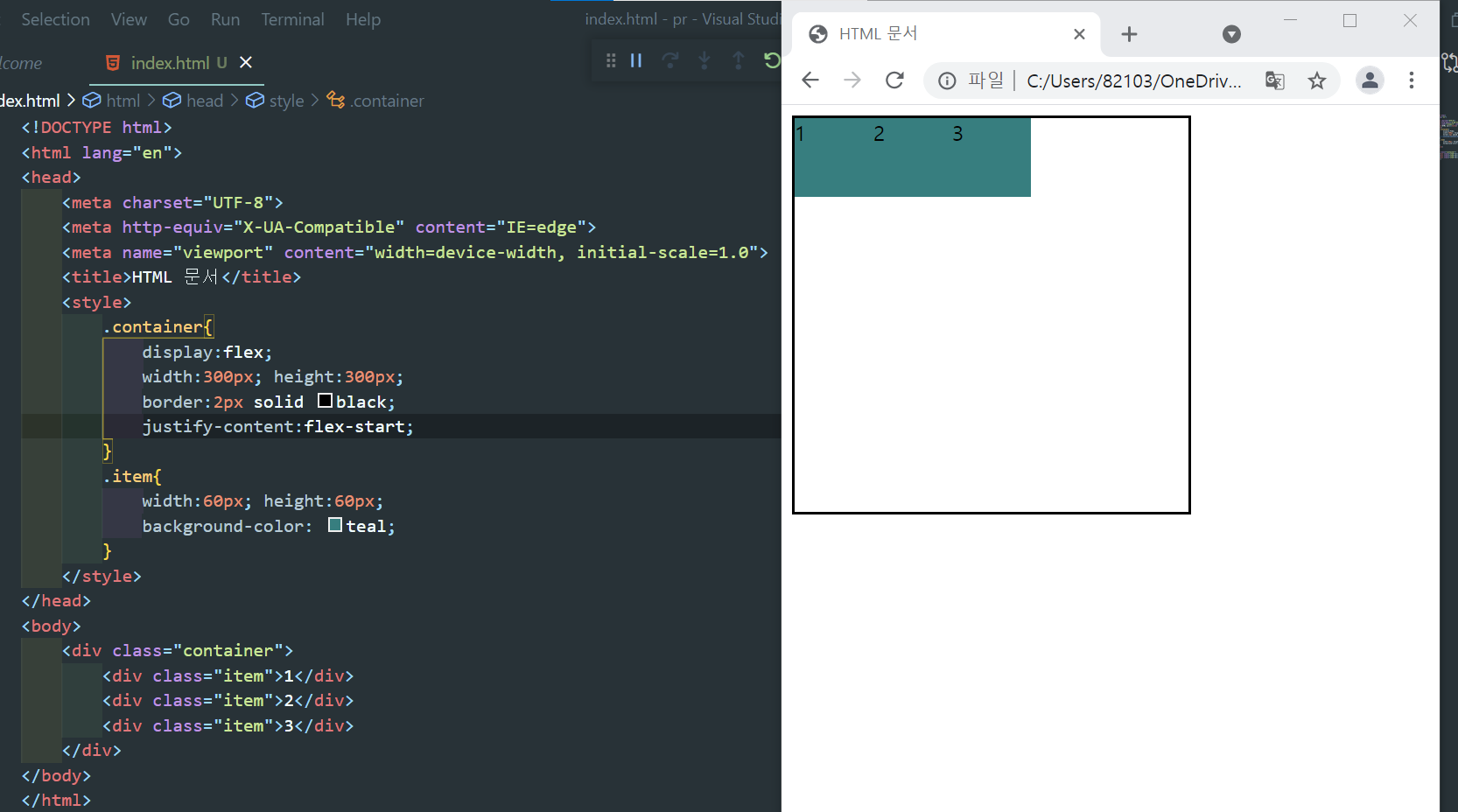
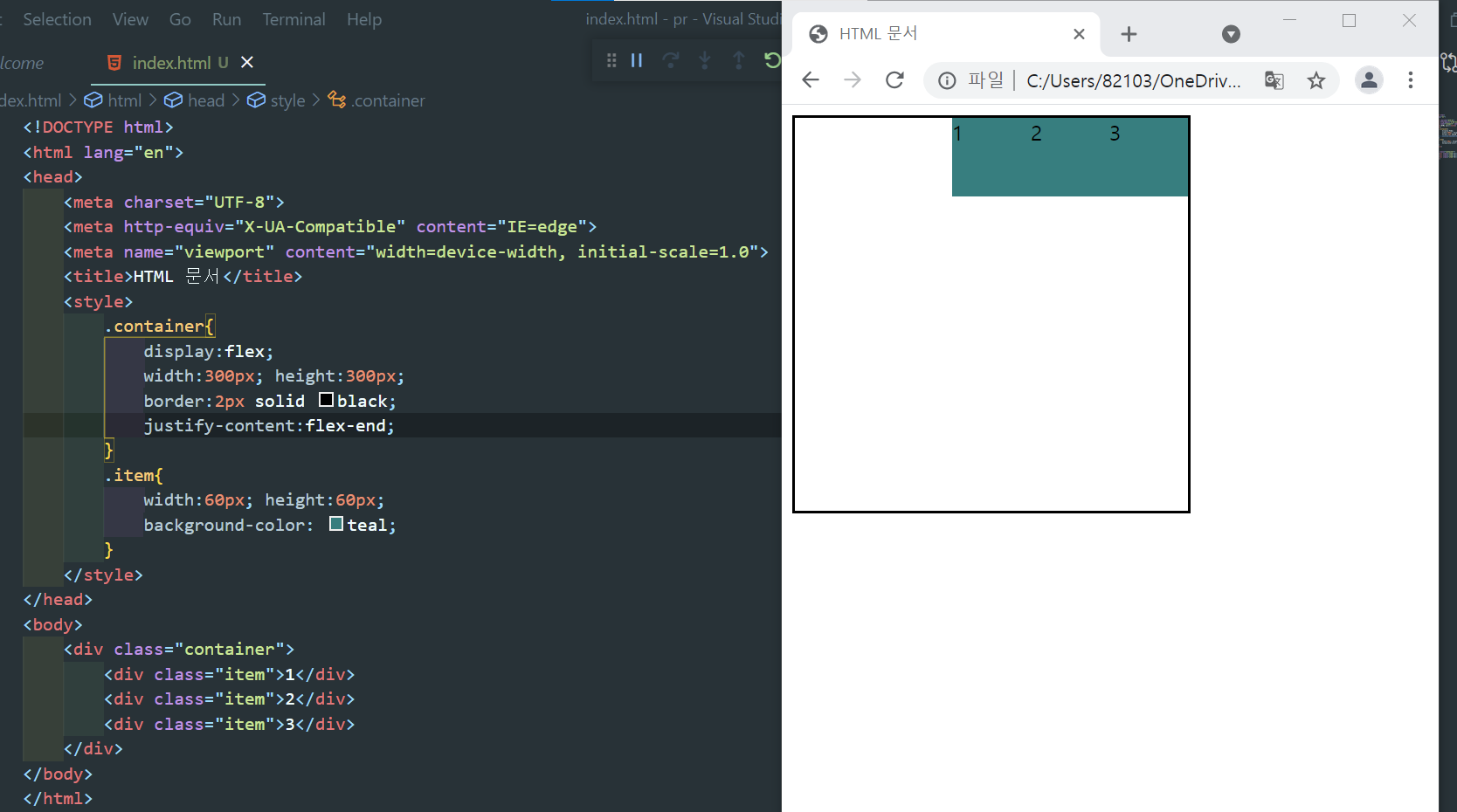
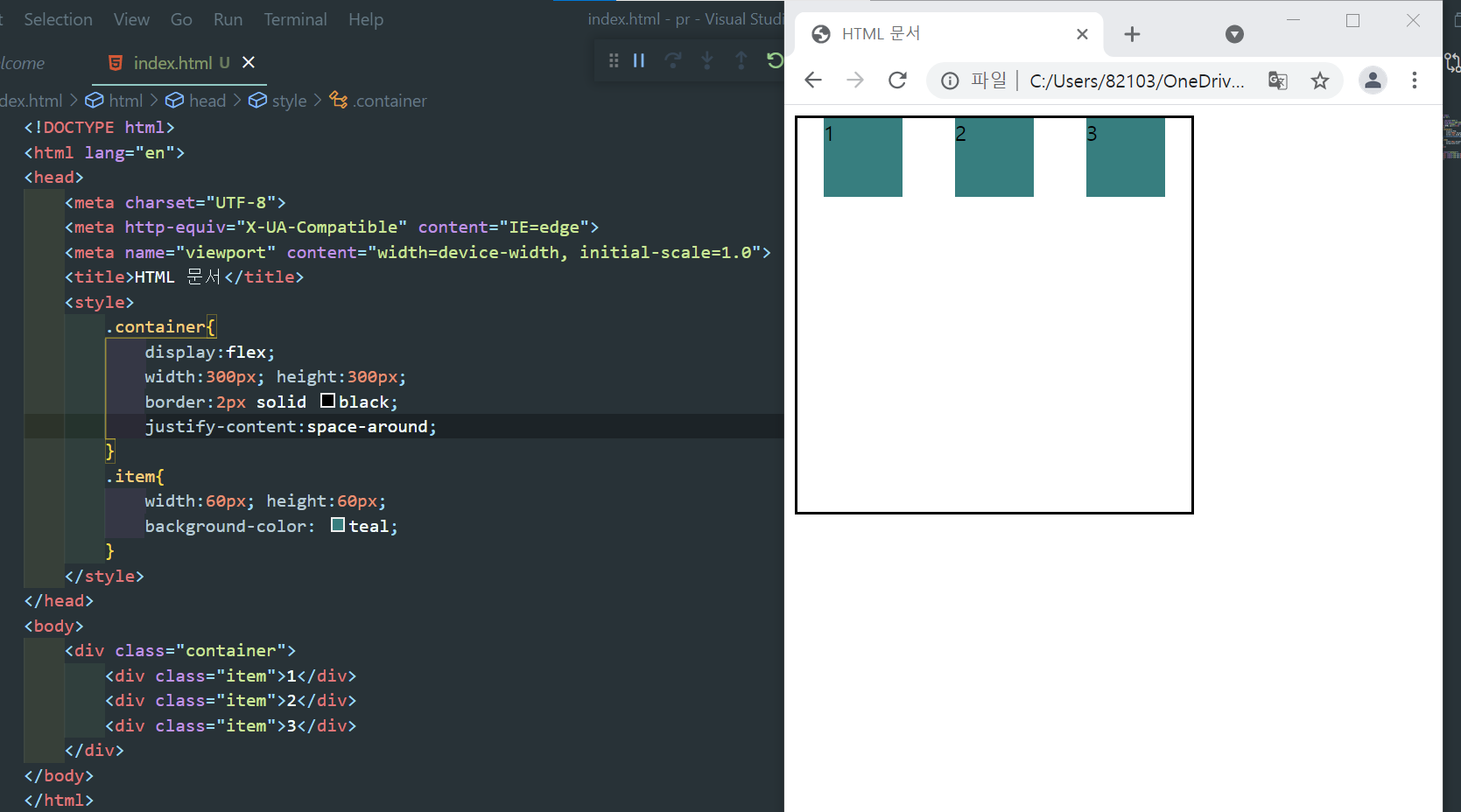
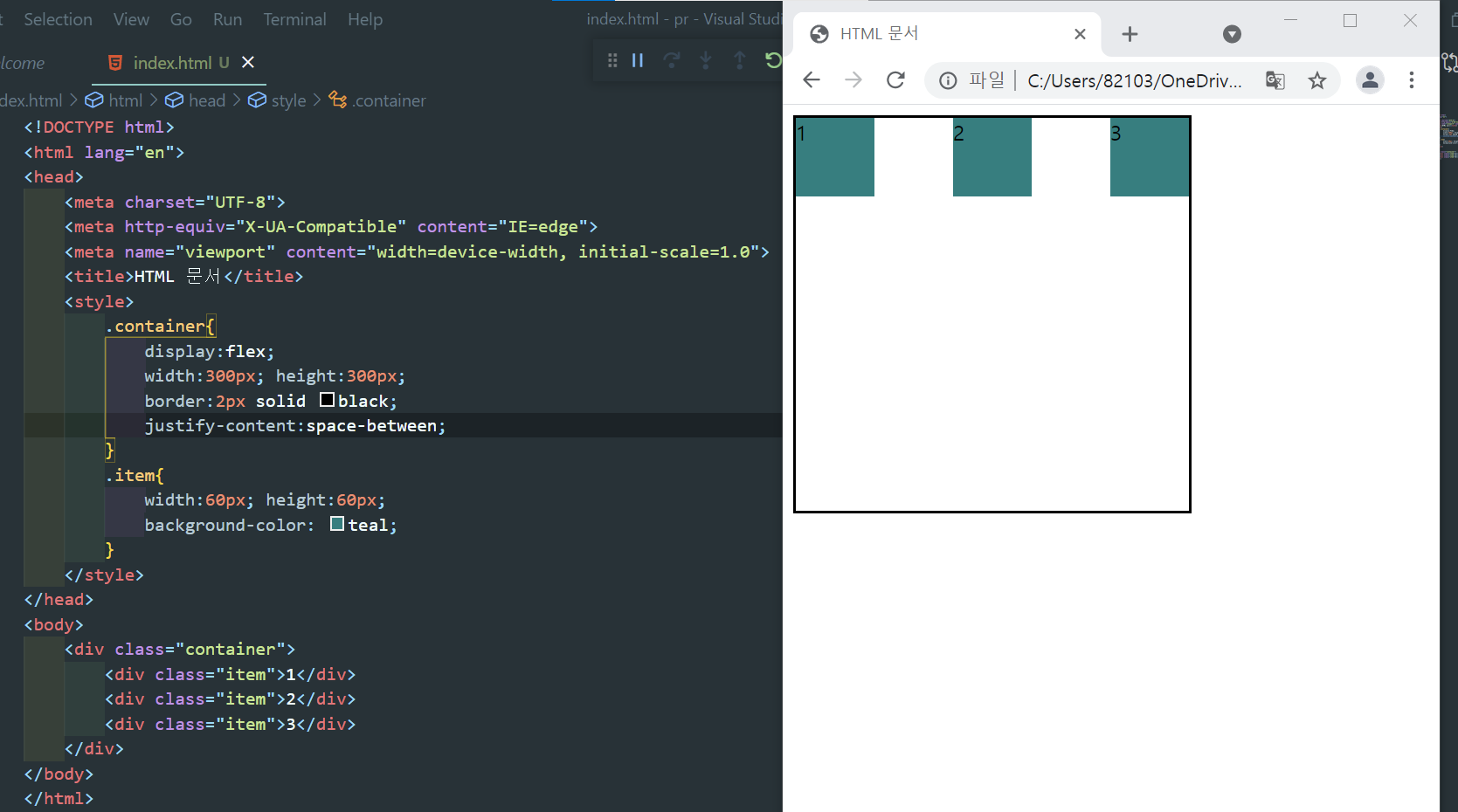
justify-content 속성 (주축 배치 방법)





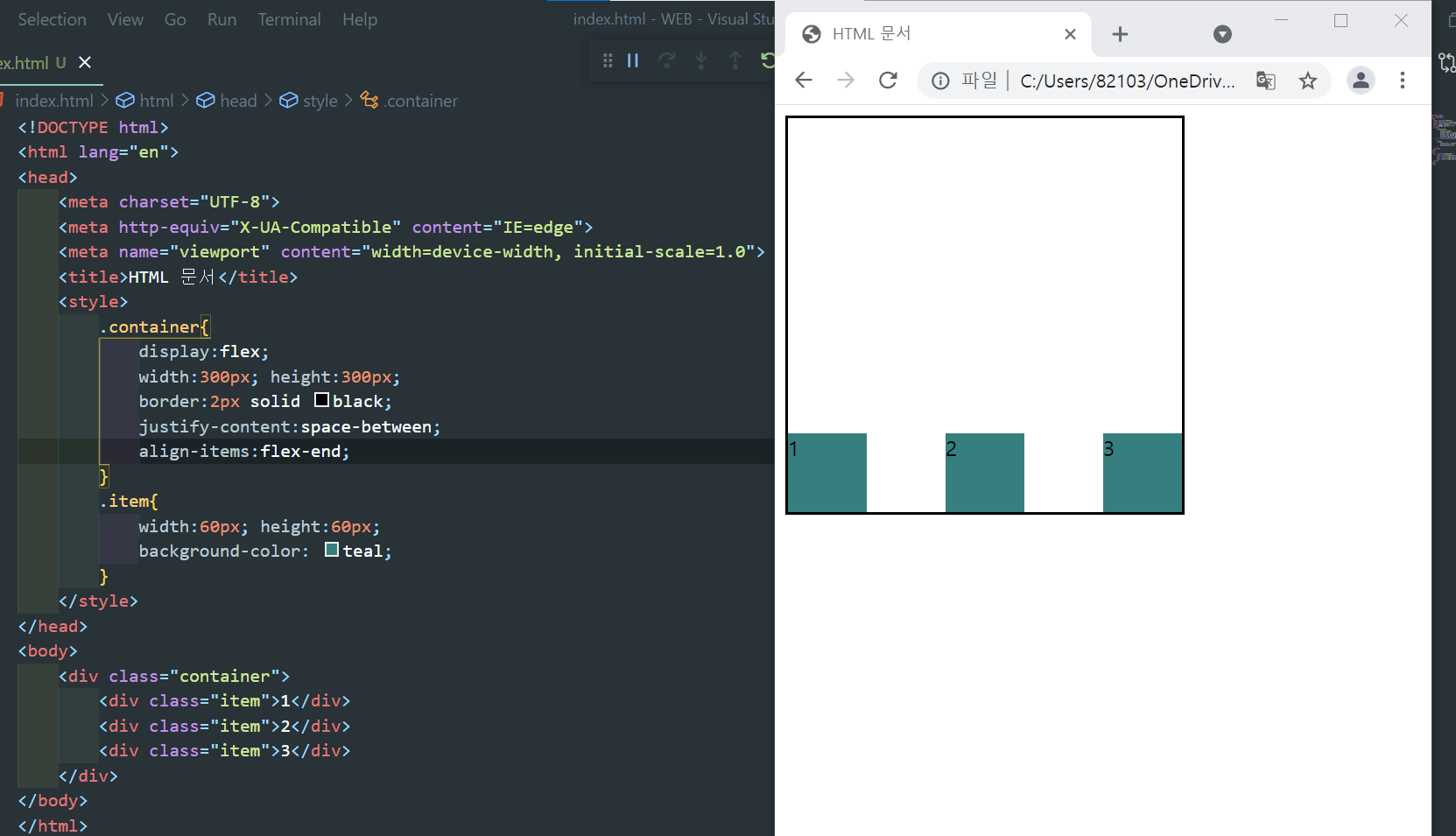
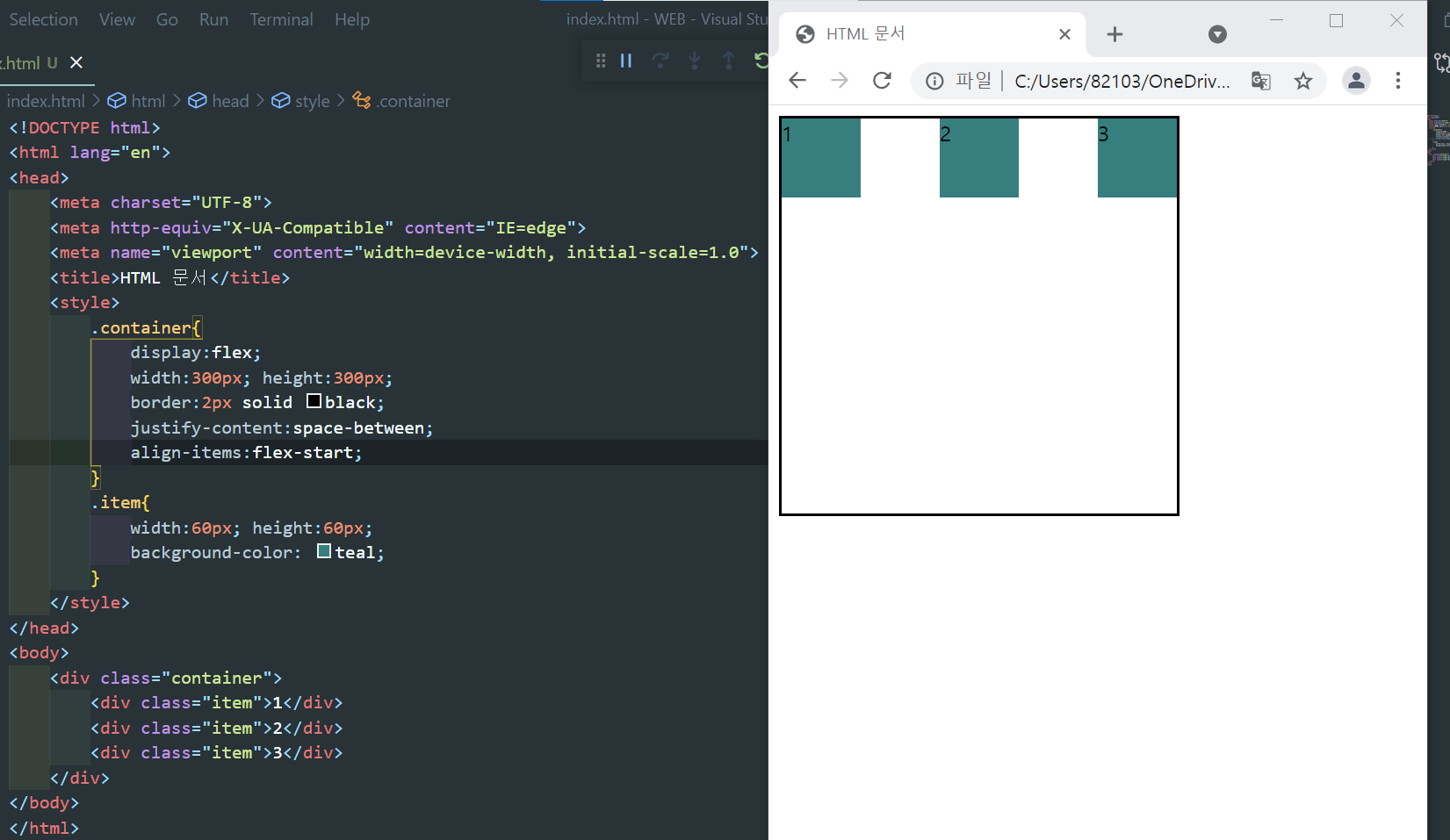
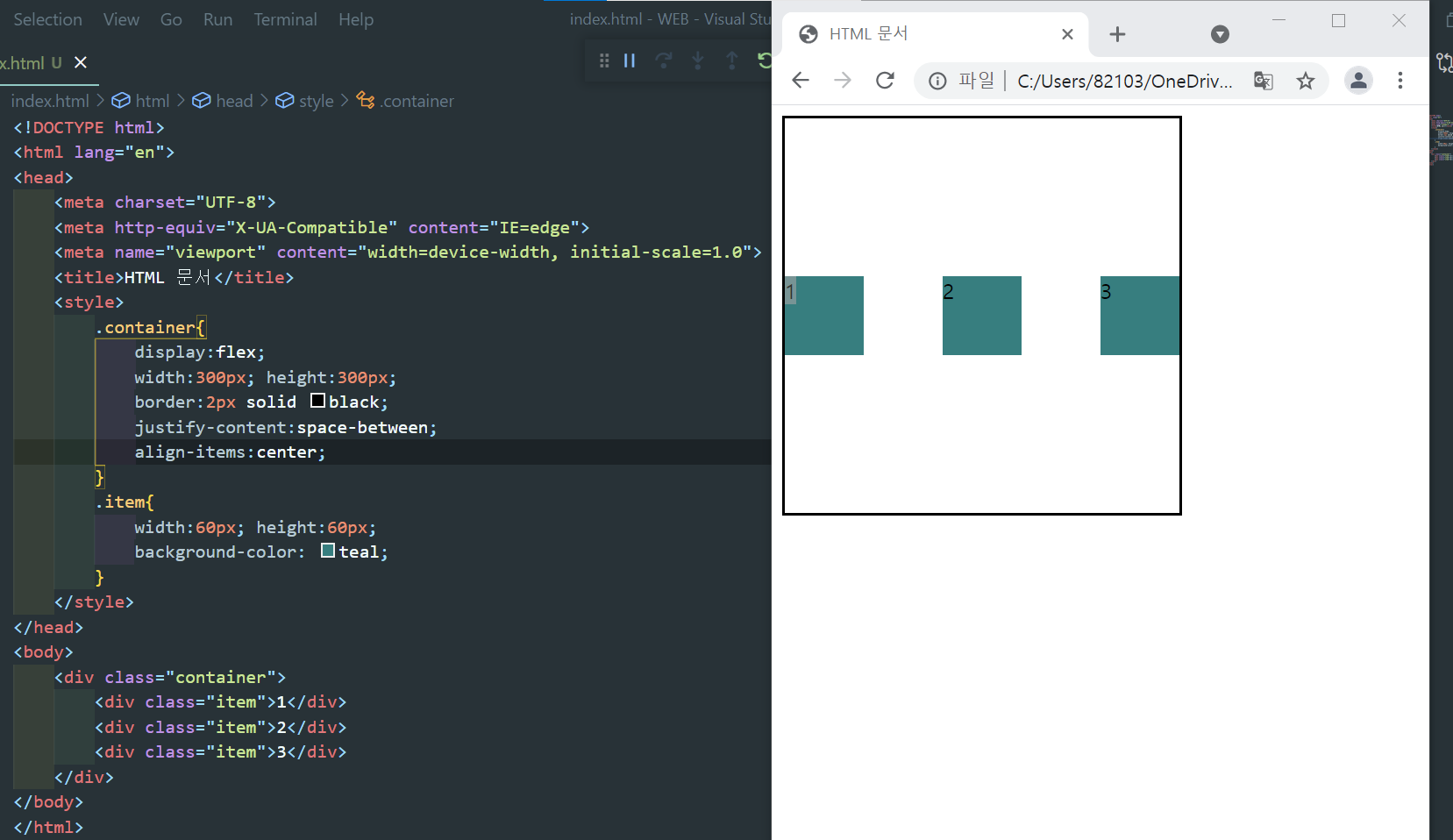
align-items 속성 (교차축 배치 방법)



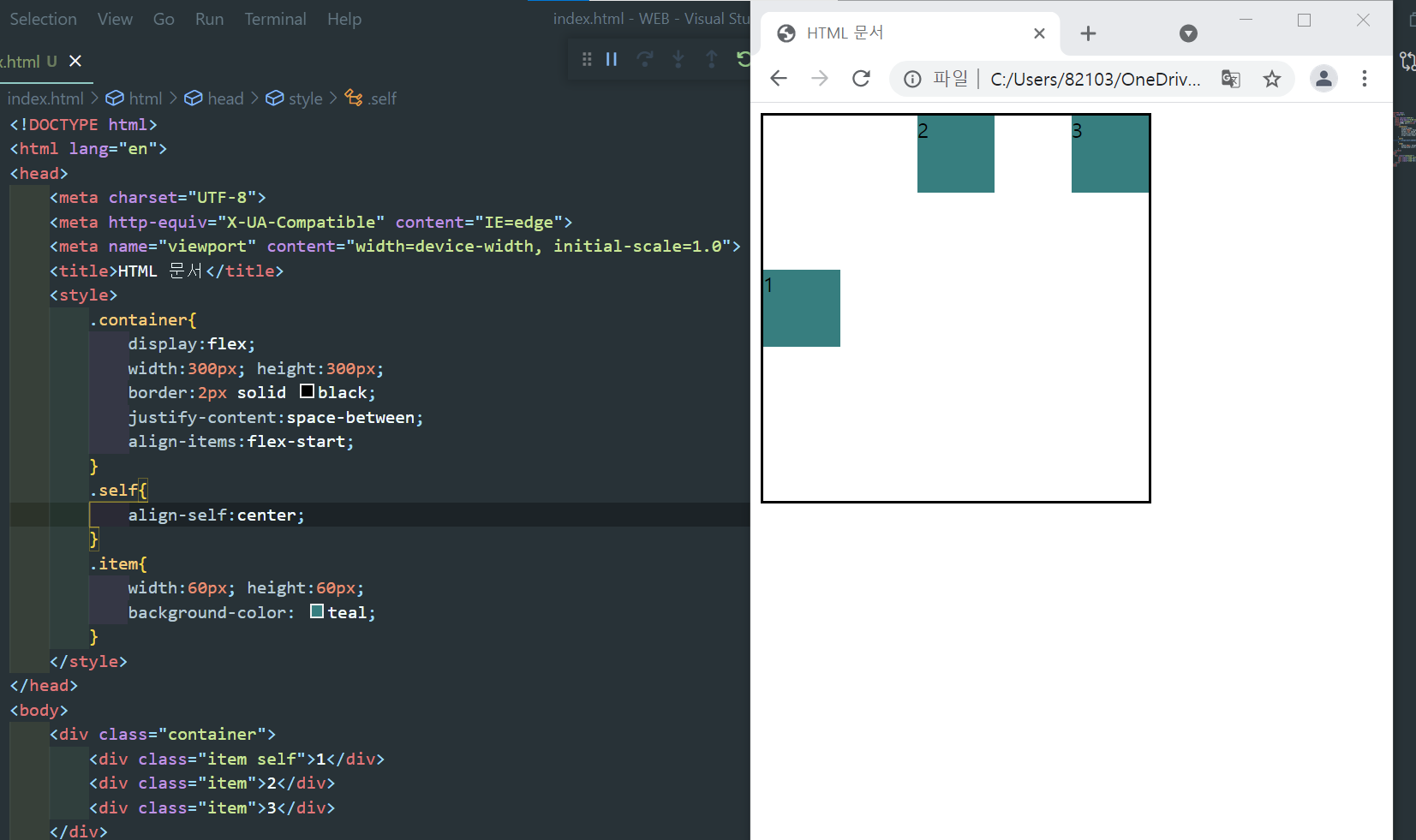
align-self 속성 (교차축 개별 요소 배치 방법)

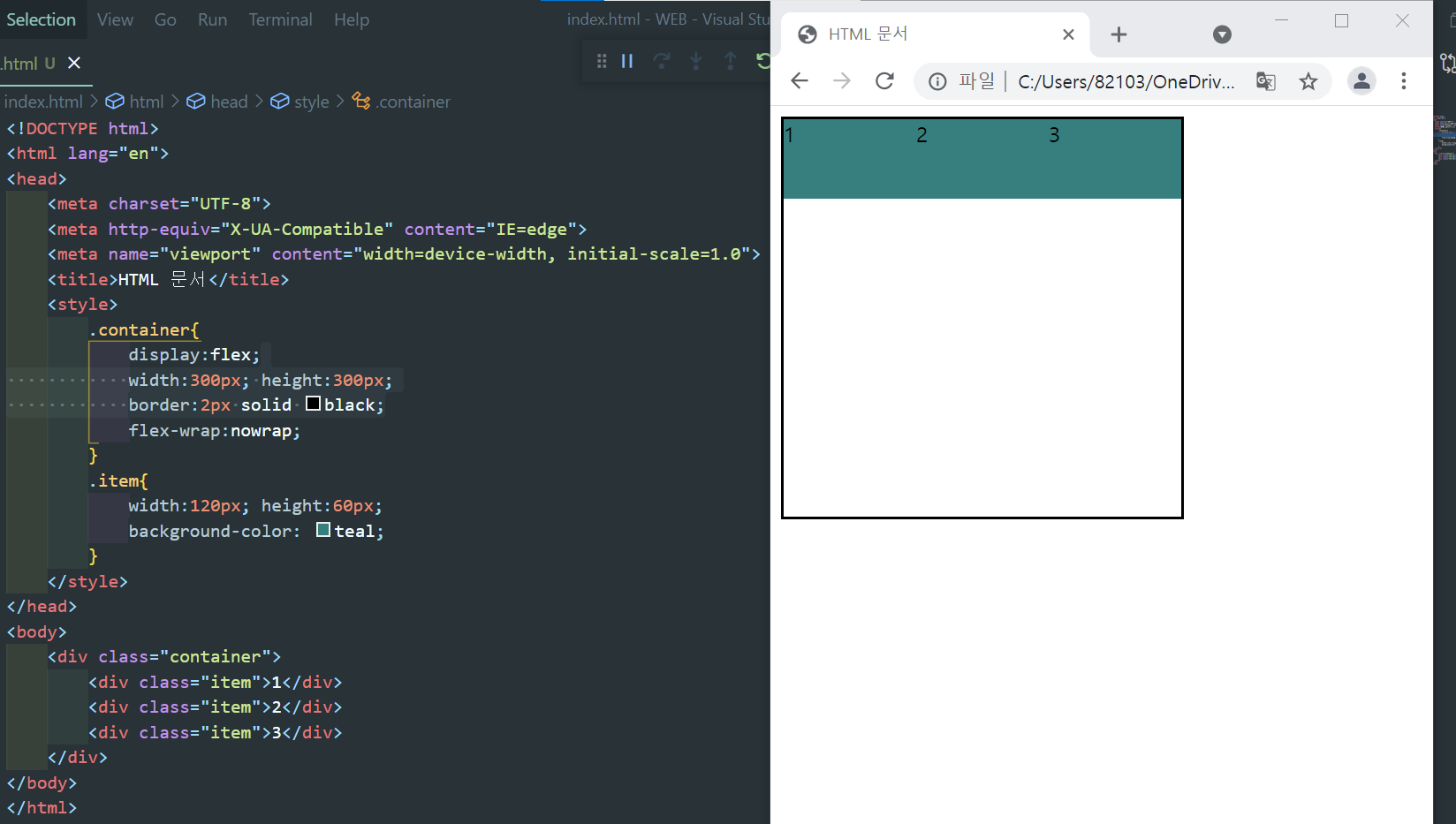
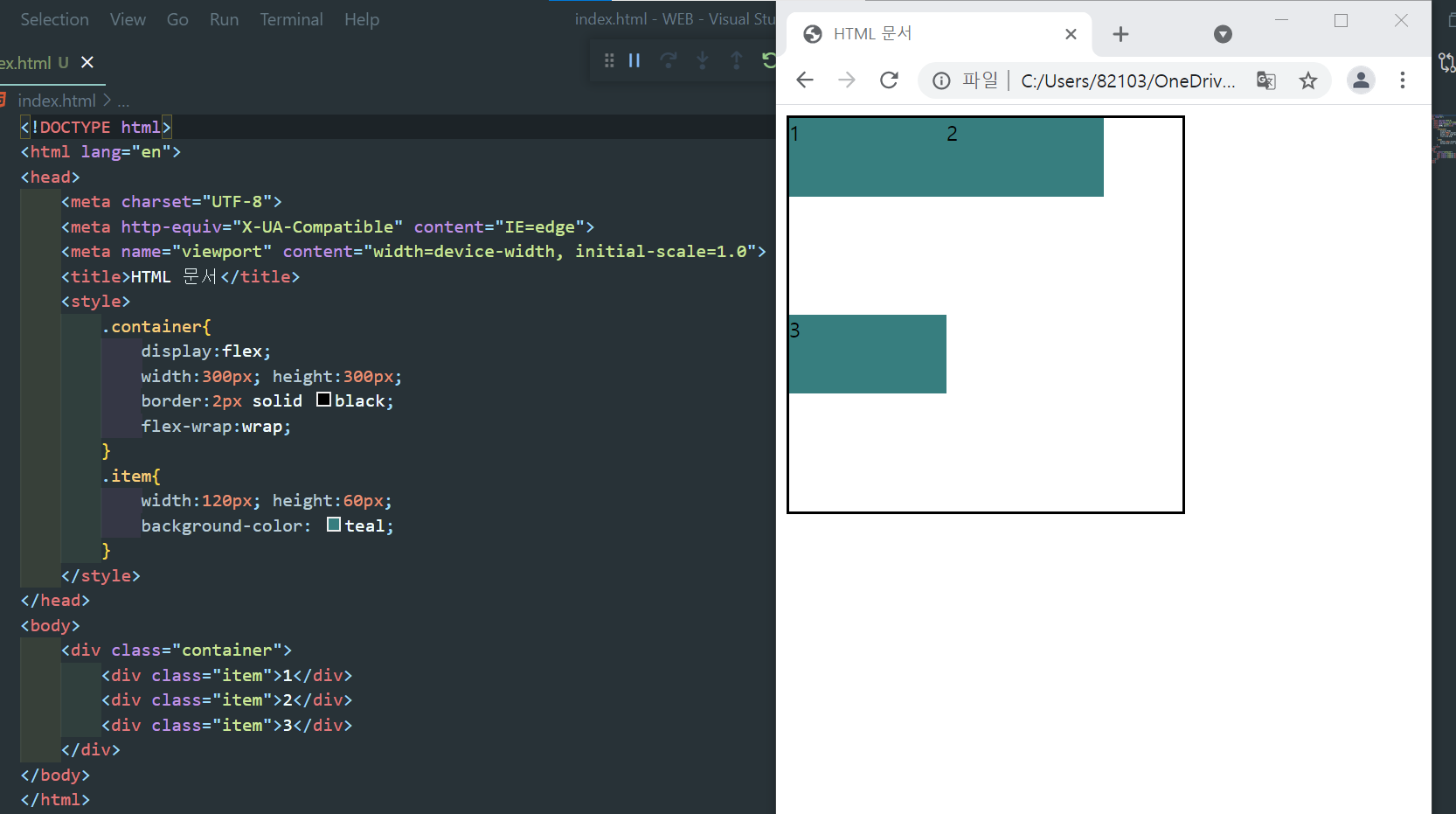
flex-wrap 속성 (줄 바꿈 여부)


728x90
반응형
'Frontend > CSS' 카테고리의 다른 글
| [CSS] 배치 - display, position, float (0) | 2021.09.22 |
|---|---|
| [CSS] 박스 모델 구성 속성 - padding, border, margin (0) | 2021.09.20 |
| [CSS] 텍스트 꾸미기 속성, 폰트 제어 속성 (0) | 2021.09.20 |
| [CSS] 선택자(selector) 정리 (0) | 2021.09.20 |



