728x90
반응형
리액트 프로젝트를 만들기 위해서는 Node.js와 npm을 반드시 먼저 설치해야 한다.
Node.js가 설치되어 있지 않다면 아래 링크에 들어가서 설치해준다.
https://nodejs.org/ko/download/
먼저 create-react-app을 설치하기 위해서 cmd를 실행하고 아래 명령어를 입력한다.
npm install -g create-react-app설치가 되면 첫 react 프로젝트를 설치해보자.
아래 명령어로 프로젝트를 생성한다.
npx create-react-app [프로젝트명]npx란?
npm에 속해 있는 패키지 실행 도구이다.
실행시킬 패키지가 로컬에 저장되어 있는지 확인하고, 존재하지 않는다면 npx가 가장 최신 버전을 설치하고 실행시킨다.
현재 디렉터리 아래에 [프로젝트명] 폴더가 생기고 필요한 라이브러리들이 준비된다.
vscode로 해당 폴더를 열고, terminal에 npm start를 입력하면 브라우저가 자동으로 열린다.


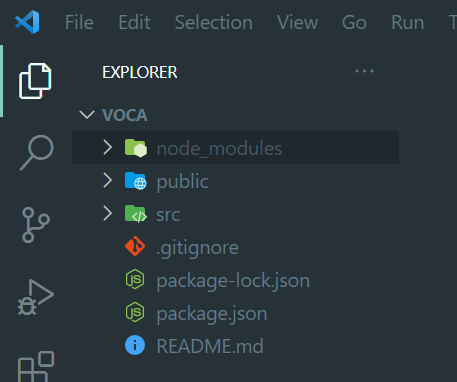
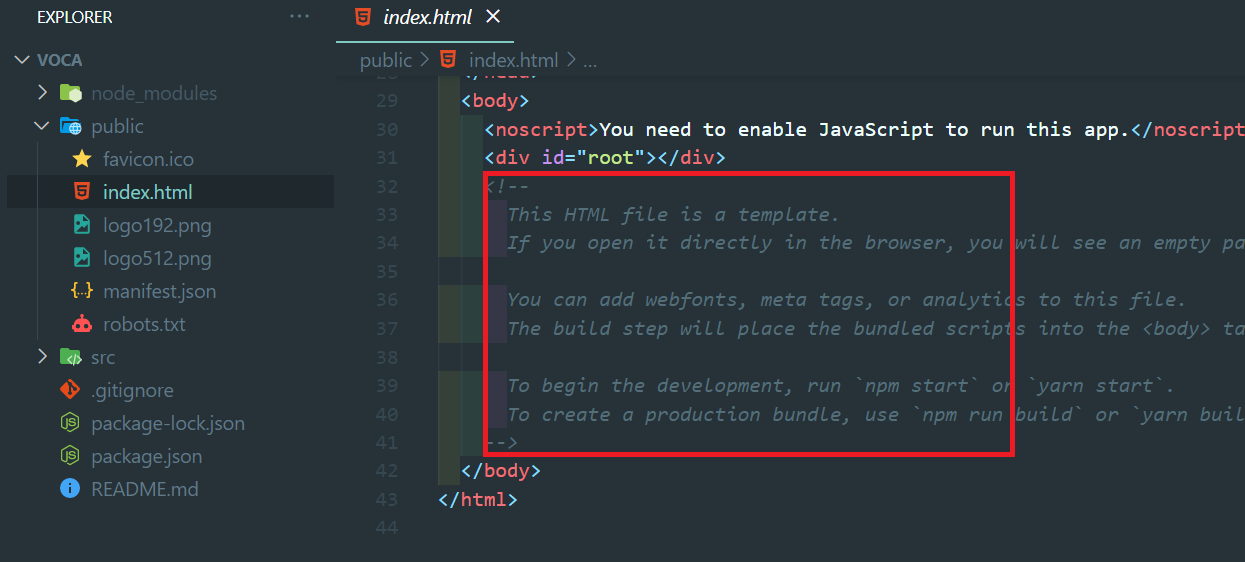
또한 자동으로 파일들이 만들어져 있는 것을 볼 수 있다.

파일들을 하나하나씩 살펴보면,
node_modules 폴더에 프로젝트를 실행할 때 사용되는 dependency 모듈들이 모두 모여있다.
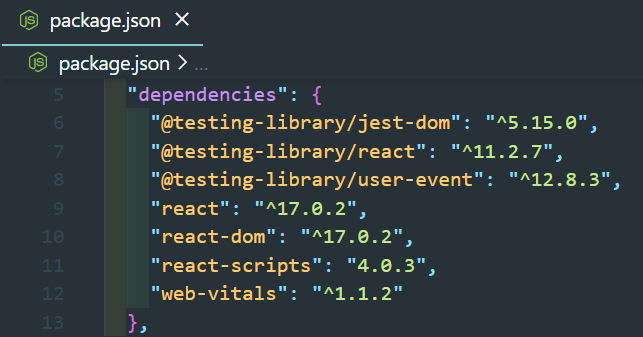
여기에 설치되어 있는 내용들은 package.json 파일에 기록되어 있다.

이 폴더를 지우더라도 pakage.json 파일이 수정되지 않았다면 npm install만 해주면 다시 설치할 수 있다. 그래서 git에 올릴 때 이 폴더는 올리지 않는다. 크기도 굉장히 크고 파일도 많기 때문에...

App.js에서 코드를 구현하면 된다. 이 곳에 무언가를 작성하고, 수정하고, 저장을 하게 되면 브라우저에 바로 반영된다. 이것을 Hot Module Replacement(HMR)라고 한다.
728x90
반응형
'Frontend > React' 카테고리의 다른 글
| [React] props를 통해 컴포넌트에 값 전달하기 (0) | 2024.06.11 |
|---|---|
| [React] 이벤트 처리(Handling Events) (0) | 2021.12.25 |
| [React] CSS 작성법(module css) (0) | 2021.12.23 |
| [React] 컴포넌트 만들기 (0) | 2021.12.22 |
| [React] 컴포넌트, JSX (0) | 2021.11.14 |



