728x90
반응형
1. npm을 사용하기 위해 Node.js를 설치한다.
2. cmd창을 켜고 프로젝트를 생성할 폴더로 이동한다.
3. npm create vue@latest 명령어를 입력하고 프로젝트 이름과 옵션을 선택하면 프로젝트가 생성된다.

4. 프로젝트 폴더로 이동하여 code . 명령어로 vs code를 실행한다.

다음과 같이 폴더와 파일들이 생성된 것을 확인할 수 있다.

5. vs code에서 터미널을 열고 npm install 명령어로 npm을 설치한다.

node_modules 폴더와 package-lock.json 파일이 추가된다.

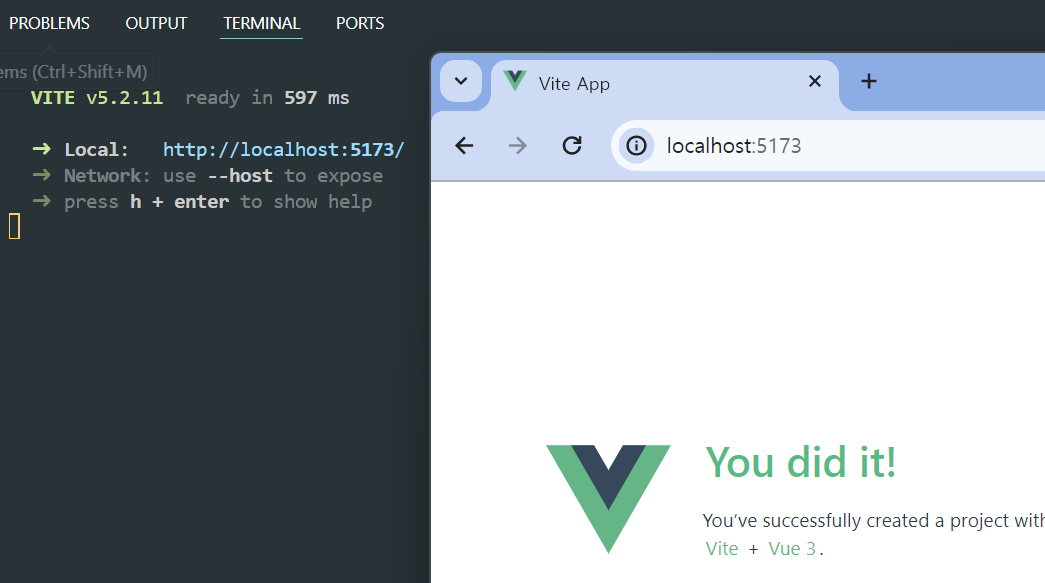
6. npm run dev 명령어로 실행한다.

728x90
반응형
'Frontend > Vue3' 카테고리의 다른 글
| [Vue3] Computed Property (0) | 2024.05.06 |
|---|---|
| [Vue3] Form 입력 바인딩 (v-model) (0) | 2024.05.05 |
| [Vue3] 이벤트 핸들링 (v-on) (0) | 2024.05.05 |
| [Vue3] 동적 데이터 바인딩 (v-bind) (0) | 2024.05.04 |
| [Vue3] 템플릿 문법 (0) | 2024.05.04 |



